[git,husky] husky, lint-staged는 무엇인가?
목차
Husky를 알기에 앞서
Husky를 알기에 앞서 일단 "git hook"이라는 것을 알아야한다.
git hook?
git hook은 git의 특정 이벤트가 발생하는 것에 반응하여 자동으로 실행하는 스크립트이다. ex) commit, push
git hook의 단점
- 설정이 까다롭다.
- 팀원들이 사전에 레포지토리를 clone을 받고 정식 절차를 거쳐야 hook이 실행됨을 보장한다.
위의 단점을 커버하는 방법?
git hook을 반드시 적용하게 끔 할 수있는 방법이 있을까?
이럴 때 사용하는게 husky라고 한다.
Husky?
https://typicode.github.io/husky/
Husky
typicode.github.io
위는 허스키에대한 홈페이지 이다.

내용을보면 자동으로 커밋메시지, 코드 등을 lint 해준다고 한다.
Husky를 사용하여 git hook을 쉽게 관리하고 프로젝트에 통합할 수 있다고 한다.
설치방법
npm install --save-dev husky
npx husky init위 명령어는 처음 프로젝트를 clone할때 로컬에 설치하기위해 필요한 명령어로 보인다.

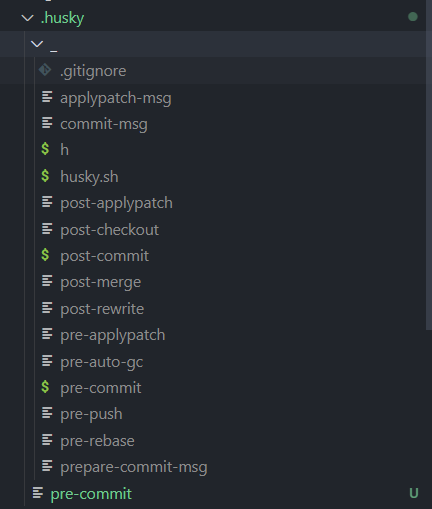
그렇게 프로젝트에 설치된 .husky폴더내의 파일들이 보인다.
lint-staged?
https://github.com/lint-staged/lint-staged
GitHub - lint-staged/lint-staged: 🚫💩 — Run linters on git staged files
🚫💩 — Run linters on git staged files. Contribute to lint-staged/lint-staged development by creating an account on GitHub.
github.com
Git에 ESlint 및 Prettier와 같은 설정을 staging 한 파일들에 한하여 실행하게 해주는 라이브러리 이다.
해당 라이브러리는 왜 필요한가?
해당 라이브러리를 사용하지않으면 eslint, prettier를 전체 파일에 검사를하게되어 시간 등이 낭비된다고 한다.
위 라이브러리를 씀으로써 staging 된 파일 에만 검사를 실행하게 끔하여 낭비를 줄일 수 있다.
설치방법
npm install --save-dev lint-staged # requires further setup
적용방법
"lint-staged": {
"src/**/*.{js,jsx,ts,tsx}": [
"eslint --ext .tsx,.ts",
"prettier --write"
]
},package.json에 lint-staged라는 key로 적용할 수 있다고한다.
husky + lint-staged 같이 사용하기
아까 husky를 설치해서 나왔던 .husky폴더에 pre-commit파일을 열어준다.

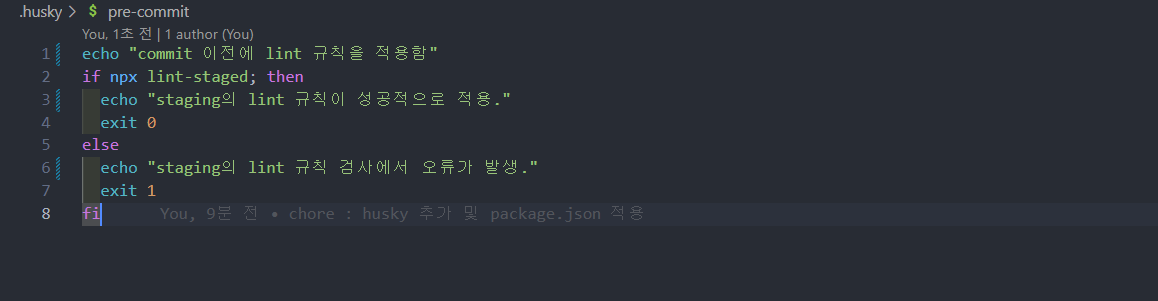
commit 하기전의 pre-commit에서 동작하기전의 과정인 pre-commit에 위와같이 시나리오를 주었다.
시나리오는 다음과 같다.
1. commit 하기전에 pre-commit이 발생
2. npx lint-staged명령어를 수행하고 그 결과에따라 if와 else 발생
3. 성공시 exit 0과 함께 커밋이 성공
4. 실패시 exit 1과 함께 커밋이 실패

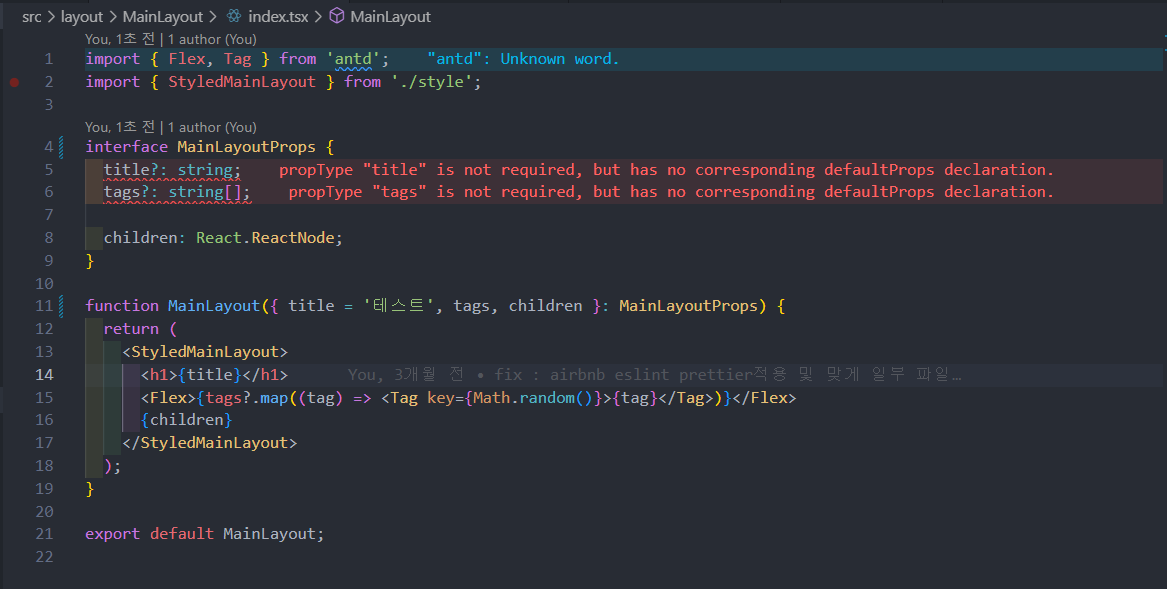
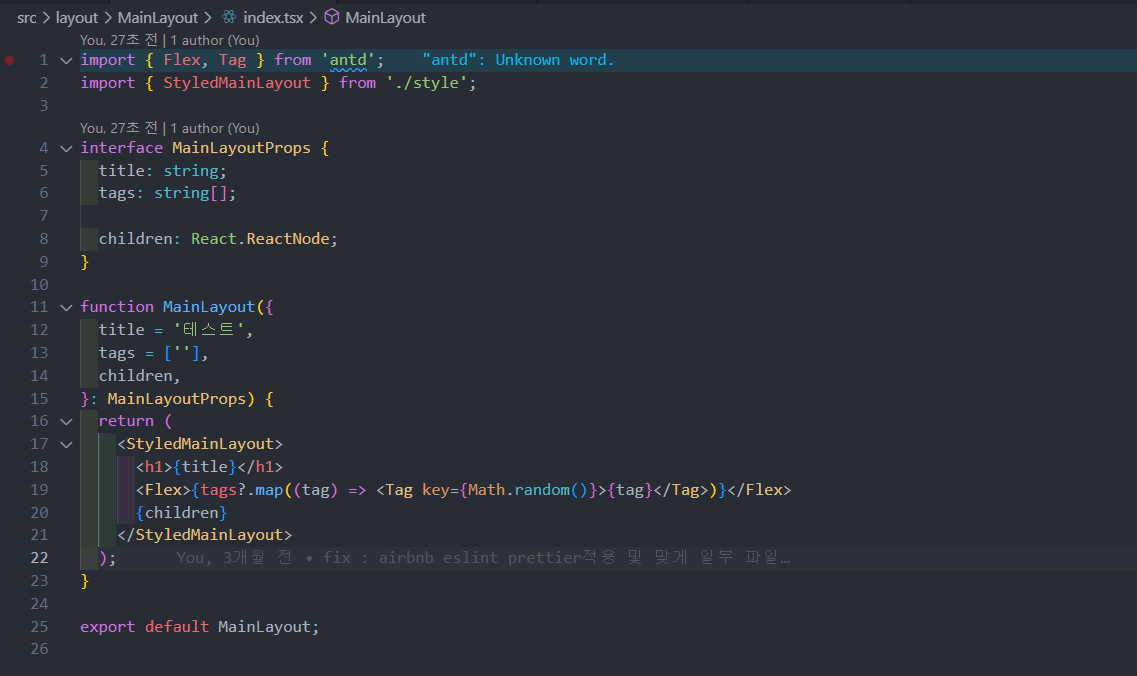
실패에 사용할 우리 불쌍한 MainLayout
MainLayoutProps에 title과 tags에 에러를 주었다.

커밋에 사용할 위 MainLayout

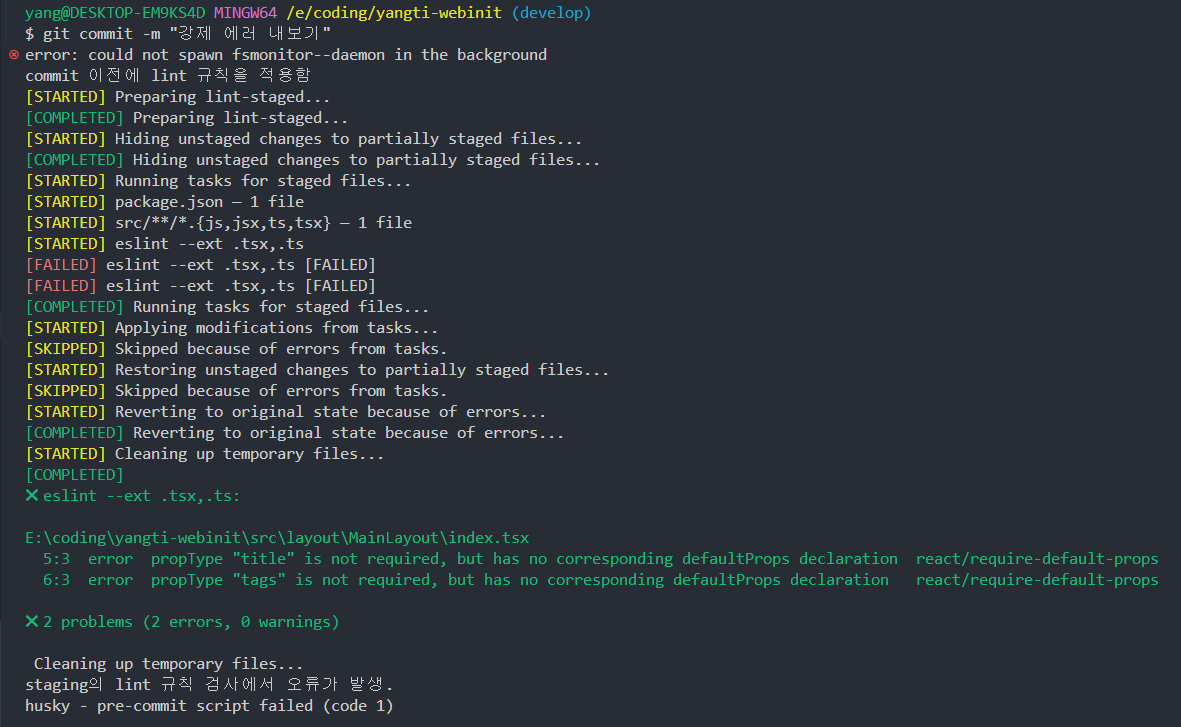
강제 에러 내보기로 commit 을 시도하자 당연하게도 실패하는 모습
에러 메시지는 다음과 같다.
이 ESLint 에러 메시지는 React 컴포넌트에서 선택적 PropTypes가 지정되어 있지만, 해당 Prop이 defaultProps로 기본값이 설정되지 않은 경우 발생합니다.
이 에러를 수정해보았다.

interface내의 title, tags를 옵셔널에서 required로 바꾸어주어 ESlint에러를 해결한 모습

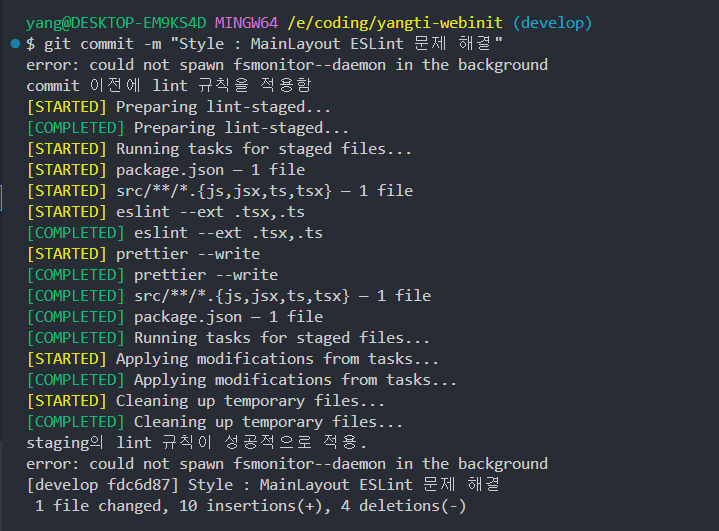
위는 ESLint를 해결해서 커밋을 했을때의 모습 아래 보면 잘 commit이 된게 보인다.
마치며
점차 기술들이 복잡해지고 많은 협업을 경험하게 될수록 이런 세팅에 대한 지식을 많이 필요로한게 보인다.
해당 husky나 lint-staged같은 협업을 위한 툴을 통해 보다 나은 협업을 위해 노력을 하려고한다!