목차
라우팅 코드 컨벤션이 왜 필요한가?
Next.js와 다르게 React는 라우팅을 직접 지정해줘야한다. 그래서 효율적인 코드 컨벤션으로 관리가 되면 좋기때문에 글을 남기려고 한다.
사용 버전
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"@types/jest": "^27.5.2",
"@types/node": "^16.18.97",
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"eslint": "^8.57.0",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"react-router": "^6.23.1",
"react-router-dom": "^6.23.1",
"react-scripts": "5.0.1",
"typescript": "^4.9.5",
"web-vitals": "^2.1.4"
},- react : 18.3.1
- react-dom : 18.3.1
- react-router : 6.23.1
- react-router-dom : 6.23.1
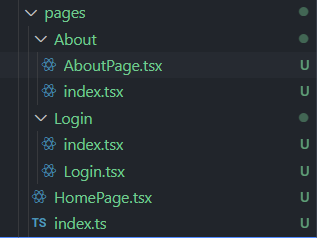
폴더 구조

routes폴더의 위치는 src/routes이다.
const.ts
라우팅의 경로들을 사전의 정의하는 곳이다.
주로 쓰는 라우트들을 정의를하고 우측의 path만을 바꿔가면서 효율적인 코드를 정리할 수 있다.
// 루트
export const ROUTE_ROOT = '/';
// 로그인
export const ROUTE_LOGIN = '/login';
// about
export const ROUTE_ABOUT = '/about';
index.ts
/src/App.tsx에 보내줄 데이터를 정의 하는 곳.
해당 파일에선 const에서 정의했던 구성을 paths로 가져와 사용하고
component는 pages에서 정의한 Lazy컴포넌트를 가져와 사용한다.
Lazy컴포넌트 예시
pages폴더의 각 컴포넌트당 정의된 index.tsx에서 예를들면 AboutPage.tsx의 export를 가져와 React.lazy를 덮어쓴후 export한걸 가져와 사용함.

src/pages/About/index.tsx
import React from 'react';
const LazyAboutPage = React.lazy(() => import('./AboutPage'));
export default LazyAboutPage;import { LazyHomePage } from '../pages';
import LazyAboutPage from '../pages/About';
import LazyLoginPage from '../pages/Login';
import * as paths from './const';
const routes = {
common: [
{ path: paths.ROUTE_ROOT, component: LazyHomePage },
{ path: paths.ROUTE_LOGIN, component: LazyLoginPage },
{ path: paths.ROUTE_ABOUT, component: LazyAboutPage },
],
};
export default routes;위처럼 선언한 후 routes를 export 한다.
routes.tsx
react 18버전에 맞게 작성된 파일.Router에 Routes를 담아 사용한다.Route는 index.tsx에서 export한 routes를 가져와 path와 element에 담아 사용한다.
import React from 'react';
import { BrowserRouter as Router, Route, Routes } from 'react-router-dom';
import routes from '.';
function AppRoutes() {
return (
<Router>
<Routes>
{routes.common.map((item, index) => {
return (
<Route
key={`route_${index + Math.random()}`}
path={item.path}
element={<item.component />}
/>
);
})}
<Route path="*" element={<div>없는페이지입니다.</div>} />
</Routes>
</Router>
);
}
export default AppRoutes;
App.tsx
위의 세팅을 다 마쳤다면 src/App.tsx에 AppRoutes를 import만 해주면 끝.
import React from 'react';
import logo from './logo.svg';
import './App.css';
import AppRoutes from './routes/routes';
function App() {
return (
<div className="App">
<AppRoutes />
</div>
);
}
export default App;
'프론트엔드 > 리액트' 카테고리의 다른 글
| [React,TS]React.lazy와 Suspense로 코드 스플리팅 구현하기 (1) | 2024.05.28 |
|---|---|
| [React,TS] React프로젝트 TS세팅 하기 (0) | 2024.05.28 |
| [React,TS] airbnb eslint prettier적용 (0) | 2024.05.28 |
| [React,Next] forwardRef사용하기 ( 개인기록 ) (0) | 2024.05.27 |
| [React] useCallback 이란? (0) | 2024.05.20 |